
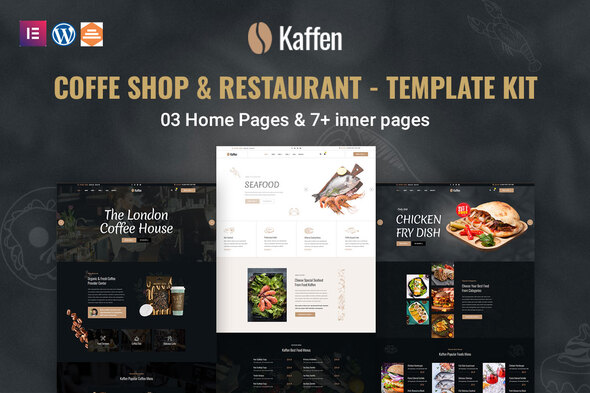
Kaffen is a creative Coffe Shop & Restaurant Elementor Template Kit is exclusive for Restaurants, Fast Food, Bakery, Cafe, Food Shop, Tea/Coffee Shop, Seafood Restaurant, Catering, Food Business Websites. Kaffen Template Kit is used the popular Elementor page builder plugin, this template easily customizable, fully responsive and support all modern browser and device.
This is not a WordPress theme. Template Kits contain page content for Elementor page builder. This kit has been optimized for use with the free Hello Elementor theme but may be used with most themes that support Elementor.
Kit Key Features:
- 3 Home pages Unique
- Coffee Shop & Restaurant Template Kit
- 10+ Ready Pages
- No Coding Knowledge needed
- No upgrades required
- Header & Footer Builder Included
- One Click Demo Import
- Unique and Modern Style.
- Clear and Clean Layout
- Cross browser compatible
- Post Widget
- Carousel Slide Box ( Create sliders with anything )
- Responsive and Retina Ready
- Compatible with most WordPress themes
- Optimized for search engines
Required Plugins :
- Elementor
- Themesflat Addons For Elementor
- MetForm
- ElementsKit Lite
- WooCommerce
How to Use Template Kits: This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
Elementor Template Kits use the Envato Elements plugin to install.
Detailed Guide:
For further support, go to Elementor > Get Help in WordPress menu.
How to Import Metforms
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
Setup Global Header and Footer in ElementsKit
- Import the header and footer template
- Go to ElementsKit > Header Footer and click Add New (if prompted with a wizard, you may click Next through it without taking any action)
- Title the header, leave Entire Site selected and toggle Activation to On
- Click the gray Edit Content button to load the builder
- Click the gray folder icon and select the header template to import, select your menu in the nav element and click Update.
- Repeat for Footer
How to Setup Slides & Tabs 1.Import the slide/tab block.You may import more than once and find copies under Templates > Saved Templates to customize. 2.Import the template where the slides/tabs appear. 3.Right click the page to open the Navigator and locate the Carousel or Tabs widget 4.Select the slide or tab template from the dropdowns on the general tab of the element options.
Images This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
Updates
Version 1.0.1 May 19, 2023
- Fixed bugs import live demo